|
500
|
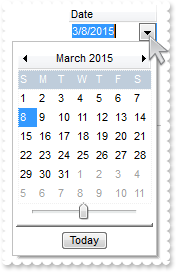
How can I add an extra button to a spin editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:DefaultItemHeight := 20
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}:Editor
var_Editor:EditType := SpinType
var_Editor:AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1",nil,nil)
var_Editor:ButtonWidth := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
|
|
499
|
How can I remove or delete the buttons in the editor
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",nil,nil)
var_Editor:AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",nil,nil)
var_Editor:AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",nil,nil)
var_Editor:RemoveButton("B1")
var_Editor:ButtonWidth := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Text 1")
var_Items:AddItem("Text 2")
|
|
498
|
How can I hide the buttons in the editor
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",nil,nil)
var_Editor:AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",nil,nil)
var_Editor:AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",nil,nil)
var_Editor:ButtonWidth := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Text 1")
var_Items:AddItem("Text 2")
|
|
497
|
How can I change the width of the buttons in the editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",nil,nil)
var_Editor:AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",nil,nil)
var_Editor:AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",nil,nil)
var_Editor:ButtonWidth := 24
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Text 1")
var_Items:AddItem("Text 2")
|
|
496
|
How can I add extra buttons to an editor
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",nil,nil)
var_Editor:AddButton("B2",2,0,"This is a bit of text that's shown when the cursor hovers the button B2",nil,nil)
var_Editor:AddButton("B3",3,1,"This is a bit of text that's shown when the cursor hovers the button B3",nil,nil)
var_Editor:AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",nil,nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Text 1")
var_Items:AddItem("Text 2")
|
|
495
|
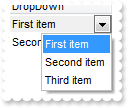
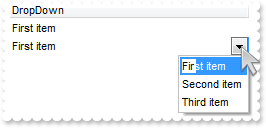
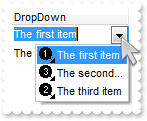
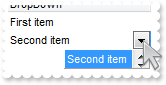
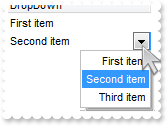
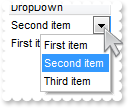
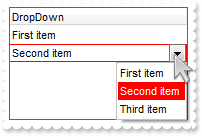
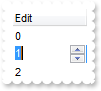
is there any function to specify the number of rows / items being visible in a drop down list editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Editor:DropDownRows := 1
var_Editor:PopupAppearance := FlatApp
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
494
|
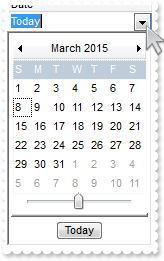
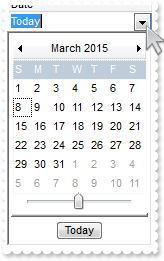
How can I change the border for a drop down editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:PopupAppearance := FlatApp
oDCOCX_Exontrol1:Items:AddItem("Today")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellEditor,var_Items:AddItem("Today"),0]:EditType := DateType
|
|
493
|
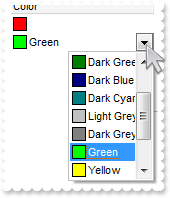
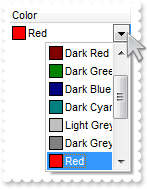
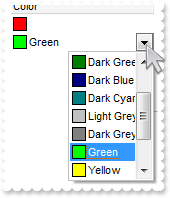
How can I remove a predefined item in a drop down editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorListType
var_Editor:[Option,exColorListShowName] := true
var_Editor:RemoveItem(255)
oDCOCX_Exontrol1:Items:AddItem(255)
oDCOCX_Exontrol1:Items:AddItem(65280)
|
|
492
|
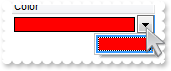
How can I remove or clear all predefined items in a drop down editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorListType
var_Editor:ClearItems()
var_Editor:AddItem(255,"Red Color",nil)
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
491
|
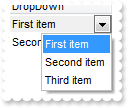
How can I center the predefined items in a drop down editor editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Editor:DropDownAlignment := CenterAlignment
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
490
|
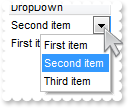
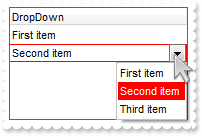
How can I right align the items in a drop down editor editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Editor:DropDownAlignment := RightAlignment
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
489
|
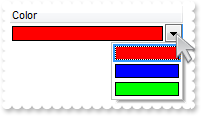
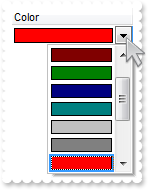
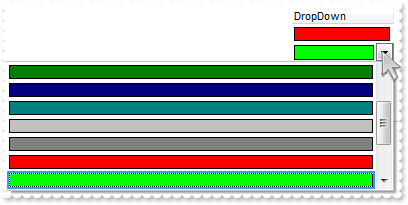
How can I specify the width of the drop down editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:DropDownMinWidth := 385
var_Editor:EditType := ColorListType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(255)
var_Items:AddItem(65280)
|
|
488
|
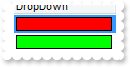
How can hide the drop down button for an editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:DropDownVisible := false
var_Editor:EditType := ColorListType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(255)
var_Items:AddItem(65280)
|
|
487
|
How can assign a tooltip to a drop down list editor
local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Editor:[ItemToolTip,1] := "This is a tooltip that shows when user hovers the <b>first</b> item"
var_Editor:[ItemToolTip,2] := "This is a tooltip that shows when user hovers the <b>second</b> item"
var_Editor:[ItemToolTip,3] := "This is a tooltip that shows when user hovers the <b>third</b> item"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
486
|
How can I lock, disable make read only an editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:Locked := true
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
485
|
How can I sort the items in a drop down list editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"Second item",nil)
var_Editor:AddItem(2,"First item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Editor:SortItems(true,nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
484
|
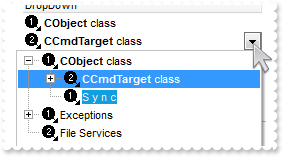
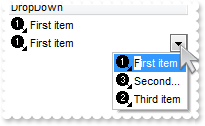
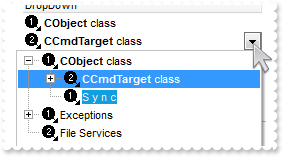
How can I expand an item in the tree or a hierarchy of a drop down editor

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}
var_Column:[Def,exCellValueFormat] := 1
var_Editor := var_Column:Editor
var_Editor:EditType := DropDownListType
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:AddItem(1,"<b>CObject</b> class",1)
var_Editor:InsertItem(2,"<b>CCmdTarget</b> class",2,1)
var_Editor:InsertItem(3,"<b>CWnd</b> class",3,2)
var_Editor:InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
var_Editor:AddItem(4,"Exceptions",1)
var_Editor:InsertItem(7,"<b>System</b> Exceptions",2,4)
var_Editor:AddItem(5,"File Services",2)
var_Editor:[ExpandItem,1] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
483
|
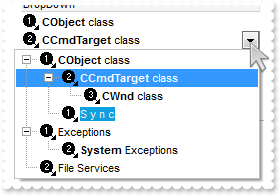
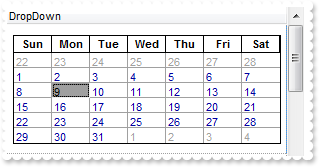
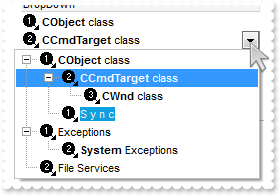
How can I display a tree or a hierarchy in a drop down editor

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}
var_Column:[Def,exCellValueFormat] := 1
var_Editor := var_Column:Editor
var_Editor:EditType := DropDownListType
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:AddItem(1,"<b>CObject</b> class",1)
var_Editor:InsertItem(2,"<b>CCmdTarget</b> class",2,1)
var_Editor:InsertItem(3,"<b>CWnd</b> class",3,2)
var_Editor:InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
var_Editor:AddItem(4,"Exceptions",1)
var_Editor:InsertItem(7,"<b>System</b> Exceptions",2,4)
var_Editor:AddItem(5,"File Services",2)
var_Editor:ExpandAll()
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
482
|
How can I look for items that includes the typed characters in a drop down list editor

local var_Editor as IEditor
local var_Items as IItems
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:[Option,exAutoSearch] := 1
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
481
|
How can I keep the selection background color while editor is visible

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:SelBackColor := RGB(255,0,0)
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:[Option,exKeepSelBackColor] := true
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",nil)
var_Editor:AddItem(2,"Second item",nil)
var_Editor:AddItem(3,"Third item",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
480
|
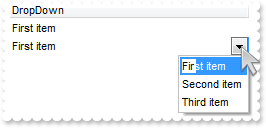
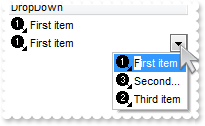
How can I select from a drop down list the editor, when the user starts typing in the editor, while it is closed and focused

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:[Option,exAutoDropDownList] := 1
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",1)
var_Editor:AddItem(2,"Second item",3)
var_Editor:AddItem(3,"Third item",2)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
479
|
How can I automatically drop down the list editor, when the user starts typing in the editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:[Option,exAutoDropDownList] := -1
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"First item",1)
var_Editor:AddItem(2,"Second item",3)
var_Editor:AddItem(3,"Third item",2)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
478
|
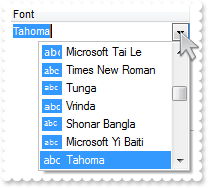
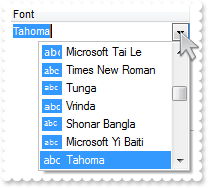
How can I add a Font editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Font")}:Editor:EditType := FontType
oDCOCX_Exontrol1:Items:AddItem("Tahoma")
|
|
477
|
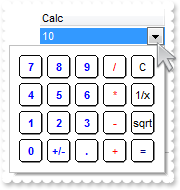
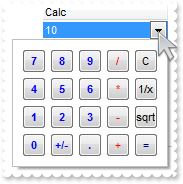
How can I change the visual appearance for the buttons in the calculator editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Editor:[Option,exCalcPictureUp] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
var_Editor:[Option,exCalcPictureDown] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\auction.gif`)")
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
476
|
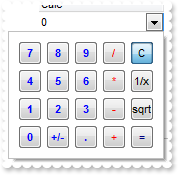
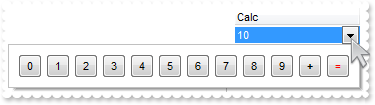
How can I customize the caption of buttons in the calculator editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
var_Editor:[Option,exCalcButtons] := "0;1;2;3;4;5;6;7;8;9;<b>+</b>;<fgcolor=FF0000>=</fgcolor>"
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
475
|
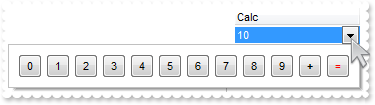
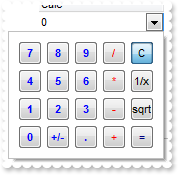
How can I customize the caption of buttons in the calculator editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
var_Editor:[Option,exCalcButtons] := "0;1;2;3;4;5;6;7;8;9"
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
474
|
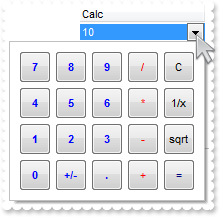
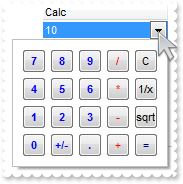
How can I specify the width and height of the buttons in the calculator editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
var_Editor:[Option,exCalcButtonWidth] := 32
var_Editor:[Option,exCalcButtonHeight] := 32
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
473
|
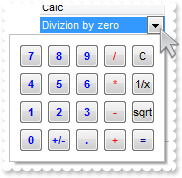
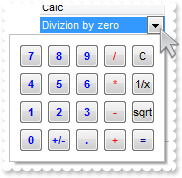
How can I change the "Cannot divide by zero" message that shows in the calculator editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
var_Editor:[Option,exCalcCannotDivideByZero] := "Divizion by zero"
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
472
|
How can I enable or disable executing operations while the calculator editor is focused and closed

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := CalculatorType
var_Editor:[Option,exCalcExecuteKeys] := false
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
471
|
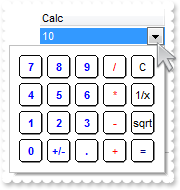
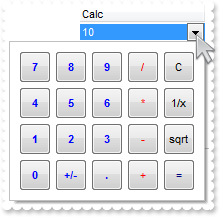
How can I add a calculator editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Slider")}:Editor:EditType := CalculatorType
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
470
|
How can I edit a number between a range or interval

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := SliderType
var_Editor:Numeric := exInteger
var_Editor:[Option,exSpinStep] := 0
var_Editor:[Option,exSliderWidth] := 0
var_Editor:[Option,exSliderMin] := 5
var_Editor:[Option,exSliderMax] := 15
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
469
|
How can I hide or show the spin in the slider or track bar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := SliderType
var_Editor:[Option,exSpinStep] := 0
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
468
|
How can I add a slider or track bar editor, with a fixed size

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := SliderType
var_Editor:[Option,exSliderWidth] := 64
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
467
|
How can I add a slider or track bar editor, so it covers half of the cell

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := SliderType
var_Editor:[Option,exSliderWidth] := -50
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
466
|
How can I add a slider or track bar editor, so it covers the full cell

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Slider")}:Editor
var_Editor:EditType := SliderType
var_Editor:[Option,exSliderWidth] := -100
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
465
|
How can I add a slider or track bar editor within a range or interval of numbers

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Spin from 5 to 15")}:Editor
var_Editor:EditType := SliderType
var_Editor:Numeric := exInteger
var_Editor:[Option,exSliderMin] := 5
var_Editor:[Option,exSliderMax] := 15
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
464
|
How can I add a slider or track bar editor within a range or interval of float numbers

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Spin from 5 to 15")}:Editor
var_Editor:EditType := SliderType
var_Editor:Numeric := exFloat
var_Editor:[Option,exSliderMin] := 0
var_Editor:[Option,exSliderMax] := 1
var_Editor:[Option,exSpinStep] := "0.01"
var_Editor:[Option,exSliderStep] := "0.01"
oDCOCX_Exontrol1:Items:AddItem("0.3")
|
|
463
|
How can I add a spin editor within a range or interval of float numbers

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Spin from 5 to 15")}:Editor
var_Editor:EditType := SliderType
var_Editor:Numeric := exFloat
var_Editor:[Option,exSliderWidth] := 0
var_Editor:[Option,exSliderMin] := 0
var_Editor:[Option,exSliderMax] := 1
var_Editor:[Option,exSpinStep] := "0.01"
oDCOCX_Exontrol1:Items:AddItem("0.3")
|
|
462
|
How can I add a spin editor within a range or interval of numbers

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Spin from 5 to 15")}:Editor
var_Editor:EditType := SliderType
var_Editor:Numeric := exInteger
var_Editor:[Option,exSliderWidth] := 0
var_Editor:[Option,exSliderMin] := 5
var_Editor:[Option,exSliderMax] := 15
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
461
|
How can I add a slider or track bar editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Slider")}:Editor:EditType := SliderType
oDCOCX_Exontrol1:Items:AddItem(10)
|
|
460
|
I have check box column, but the check-boxes looks disabled. What can I do

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Check")}:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(false)
var_Items:AddItem(true)
var_Items:AddItem(false)
|
|
459
|
How do I add check box column, so the cell value is changed as I click the cells

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C")}
var_Column:Width := 18
var_Column:AllowSizing := false
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
oDCOCX_Exontrol1:Columns:Add("Text")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(false),1] := "Check 1"
var_Items:[CellValue,var_Items:AddItem(true),1] := "Check 2"
var_Items:[CellValue,var_Items:AddItem(false),1] := "Check 3"
|
|
458
|
How do I add check box column, so the cell value is changed as I click the cells

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:Editor:EditType := CheckValueType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(false)
var_Items:AddItem(true)
var_Items:AddItem(false)
|
|
457
|
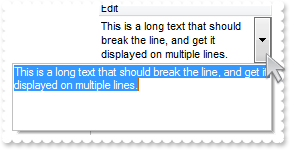
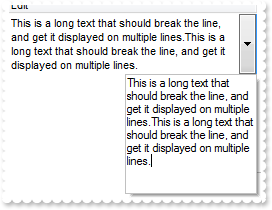
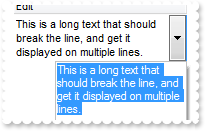
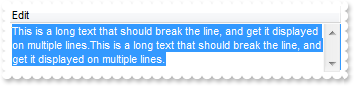
How do I disable adding new lines using the ENTER key in a memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoDropDownType
var_Editor:[Option,exMemoDropDownAcceptReturn] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
456
|
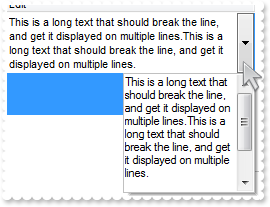
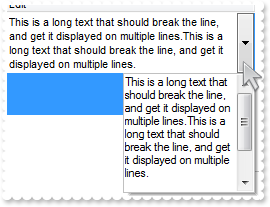
How do I add a vertical scroll bar for a memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoDropDownType
var_Editor:[Option,exMemoVScrollBar] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
455
|
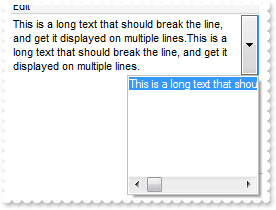
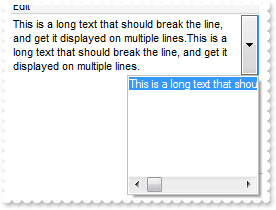
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoDropDownType
var_Editor:[Option,exMemoHScrollBar] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
454
|
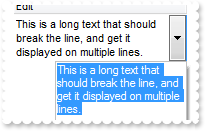
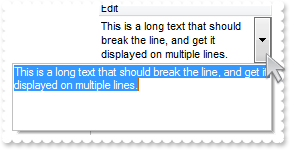
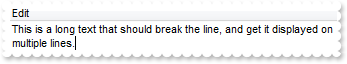
How can I specify the width or the height for a drop down memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoDropDownType
var_Editor:[Option,exMemoDropDownWidth] := 256
var_Editor:[Option,exMemoDropDownHeight] := 64
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
453
|
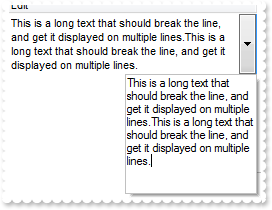
How do I add a drop down memo or a multiple lines edit control

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor:EditType := MemoDropDownType
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
452
|
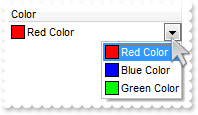
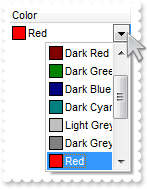
How do I add a color list editor with my own or custom colors

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorListType
var_Editor:[Option,exColorListShowName] := true
var_Editor:ClearItems()
var_Editor:AddItem(255,"Red Color",nil)
var_Editor:AddItem(16711680,"Blue Color",nil)
var_Editor:AddItem(65280,"Green Color",nil)
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
451
|
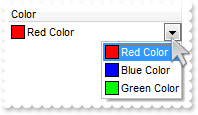
How do I add a color list editor with my own or custom colors

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorListType
var_Editor:ClearItems()
var_Editor:AddItem(255,"Red Color",nil)
var_Editor:AddItem(16711680,"Blue Color",nil)
var_Editor:AddItem(65280,"Green Color",nil)
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
450
|
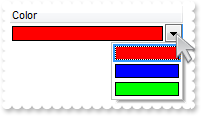
How can I show the color's name in a color list editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorListType
var_Editor:[Option,exColorListShowName] := true
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
449
|
How do I add a color list editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Color")}:Editor:EditType := ColorListType
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
448
|
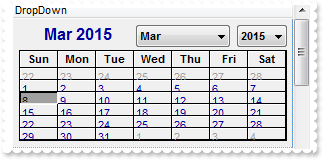
How can I access my own custom or ActiveX editor

local var_Calendar as ICalendar
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:DefaultItemHeight := 128
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := UserEditorType
var_Editor:UserEditor("MSCAL.Calendar","")
// Generate Source for 'Microsoft Calendar Control 2007(MSCAL.OCX)' server from Tools\Automation Server...
var_Calendar := ICalendar{var_Editor:UserEditorObject}
var_Calendar:BackColor := RGB(255,255,255)
var_Calendar:GridCellEffect := 0
var_Calendar:ShowTitle := false
var_Calendar:ShowDateSelectors := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("MSCal.Calendar")
var_Items:AddItem("MSCal.Calendar")
|
|
447
|
How can I add my own custom or ActiveX editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:DefaultItemHeight := 128
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := UserEditorType
var_Editor:UserEditor("MSCAL.Calendar","")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("MSCal.Calendar")
var_Items:AddItem("MSCal.Calendar")
|
|
446
|
How can I add a hyperlink editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Shell.Execute")}:Editor:EditType := LinkEditType
oDCOCX_Exontrol1:Items:AddItem("http://www.exontrol.com")
oDCOCX_Exontrol1:Items:AddItem("c:\")
|
|
445
|
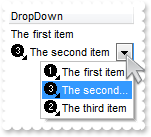
How can I add a drop down editor, that allows only predefined values, but still being able to edit and select

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := PickEditType
var_Editor:AddItem(1,"The first item",1)
var_Editor:AddItem(2,"The second item",3)
var_Editor:AddItem(3,"The third item",2)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("The first item")
var_Items:AddItem("The third item")
|
|
444
|
How can I show or hide the rectangle arround progress bar editor

local var_Editor as IEditor
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Progress")}:Editor
var_Editor:EditType := ProgressBarType
var_Editor:[Option,exProgressBarMarkTicker] := false
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
443
|
How can I hide the caption / percent in the progress bar editor

local var_Editor as IEditor
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Progress")}:Editor
var_Editor:EditType := ProgressBarType
var_Editor:[Option,exProgressBarAlignment] := -1
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
442
|
How can I align the caption in the center of the progress bar editor

local var_Editor as IEditor
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Progress")}:Editor
var_Editor:EditType := ProgressBarType
var_Editor:[Option,exProgressBarAlignment] := 1
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
441
|
How can I align the caption to the right in the progress bar editor

local var_Editor as IEditor
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Progress")}:Editor
var_Editor:EditType := ProgressBarType
var_Editor:[Option,exProgressBarAlignment] := 2
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
440
|
How can I change the background color for a progress bar editor

local var_Editor as IEditor
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Progress")}:Editor
var_Editor:EditType := ProgressBarType
var_Editor:[Option,exProgressBarBackColor] := 255
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
439
|
How can I add a progress bar editor

oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := RGB(128,255,255)
IColumn{oDCOCX_Exontrol1:Columns:Add("Progress")}:Editor:EditType := ProgressBarType
oDCOCX_Exontrol1:Items:AddItem(33)
|
|
438
|
How can I add a button editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Button")}:Editor:EditType := ButtonType
oDCOCX_Exontrol1:Items:AddItem("Just a text")
|
|
437
|
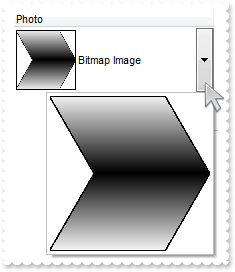
How can I show or hide the type of the OLE Object for Photo or a Picture editor

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:ColumnAutoResize := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Photo")}
var_Column:Width := 74
var_Editor := var_Column:Editor
var_Editor:EditType := PictureType
var_Editor:[Option,exShowPictureType] := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(nil)
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Items:[CellValue,h,0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
var_Items:[ItemHeight,h] := 64
|
|
436
|
How can I add a Photo or a Picture editor

local var_Items as IItems
local h as USUAL
IColumn{oDCOCX_Exontrol1:Columns:Add("Photo")}:Editor:EditType := PictureType
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(nil)
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Items:[CellValue,h,0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
var_Items:[ItemHeight,h] := 64
|
|
435
|
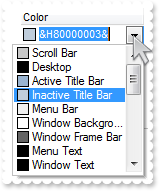
How can I hide or show the "System" page in the color editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorType
var_Editor:[Option,exColorShowSystem] := false
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
434
|
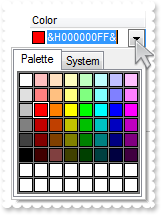
How can I hide or show the "Palette" page in the color editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Color")}:Editor
var_Editor:EditType := ColorType
var_Editor:[Option,exColorShowPalette] := false
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
433
|
How do I add a color editor

IColumn{oDCOCX_Exontrol1:Columns:Add("Color")}:Editor:EditType := ColorType
oDCOCX_Exontrol1:Items:AddItem(255)
|
|
432
|
How do I change the masking character

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Mask")}:Editor
var_Editor:EditType := MaskType
var_Editor:Mask := "###"
var_Editor:MaskChar := 48
oDCOCX_Exontrol1:Items:AddItem("")
|
|
431
|
How do I mask an IP

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("IP")}:Editor
var_Editor:EditType := MaskType
var_Editor:Mask := "{0,255}\.{0,255}\.{0,255}\.{0,255}"
oDCOCX_Exontrol1:Items:AddItem("1.2.3.4")
|
|
430
|
How do I add a mask editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Mask")}:Editor
var_Editor:EditType := MaskType
var_Editor:Mask := "{0,255}\.{0,255}\.{0,255}\.{0,255}"
oDCOCX_Exontrol1:Items:AddItem("1.2.3.4")
|
|
429
|
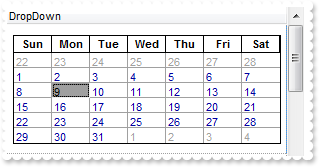
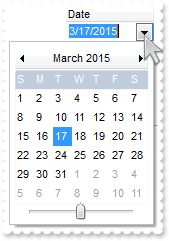
How to show or hide the week numbers header in a drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateWeeksHeader] := true
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
428
|
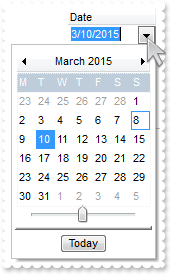
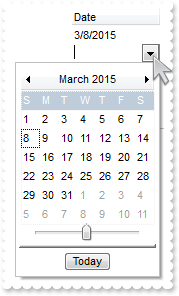
How do I show or hide the bottom scroll bar in the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateShowScroll] := false
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
427
|
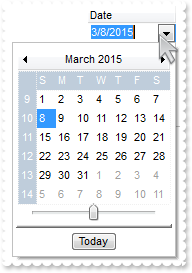
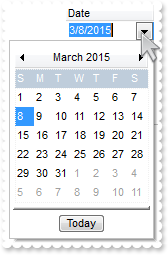
How do highlight the "Today" date is the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateMarkToday] := true
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
426
|
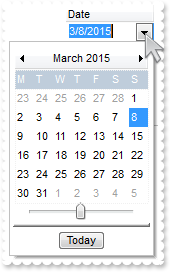
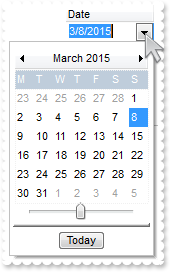
How do I show or hide the "Today" button is the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateShowTodayButton] := false
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
425
|
How to specify the first day of the week in the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateFirstWeekDay] := 1
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
424
|
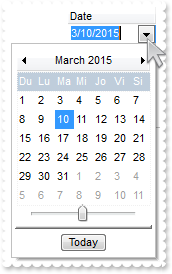
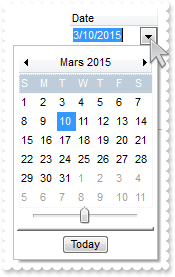
How to specifies the shortcut for the weekdays to be displayed in the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateWeekDays] := "Du Lu Ma Mi Jo Vi Si"
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
423
|
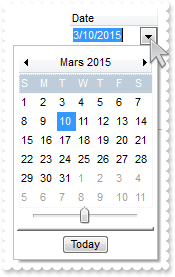
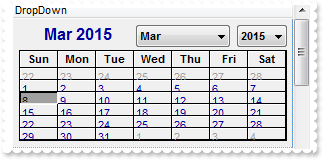
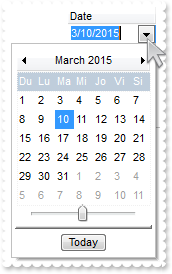
How can I change the name of the months in the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateMonths] := "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
422
|
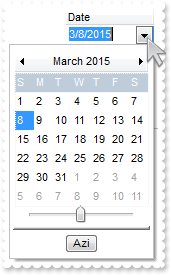
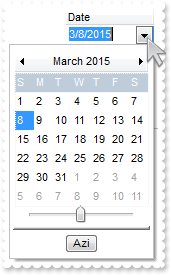
Can I change the "Today" caption being displayed in the drop down date picker calendar editor

local var_Editor as IEditor
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateTodayCaption] := "Azi"
oDCOCX_Exontrol1:Items:AddItem("Today")
|
|
421
|
How can allow empty date to drop down date picker control or a calendar control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Date")}:Editor
var_Editor:EditType := DateType
var_Editor:[Option,exDateAllowNullDate] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Today")
var_Items:AddItem("")
var_Items:AddItem("Today")
|
|
420
|
How can I a drop down date picker control or a calendar control

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}:Editor:EditType := DateType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Today")
|
|
419
|
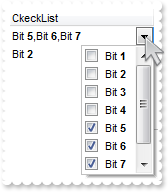
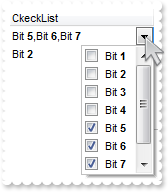
How can I have an OR combination of my bit values, something like a check-box list editor

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("CkeckList")}
var_Column:[Def,exCellValueFormat] := 1
var_Editor := var_Column:Editor
var_Editor:EditType := CheckListType
var_Editor:AddItem(1,"Bit <b>1</b>",nil)
var_Editor:AddItem(2,"Bit <b>2</b>",nil)
var_Editor:AddItem(4,"Bit <b>3</b>",nil)
var_Editor:AddItem(8,"Bit <b>4</b>",nil)
var_Editor:AddItem(16,"Bit <b>5</b>",nil)
var_Editor:AddItem(32,"Bit <b>6</b>",nil)
var_Editor:AddItem(64,"Bit <b>7</b>",nil)
var_Editor:AddItem(128,"Bit <b>8</b>",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(112)
var_Items:AddItem(2)
|
|
418
|
How do I stop resizing the memo or a multiple lines edit control, while the user types

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoType
var_Editor:[Option,exMemoAutoSize] := false
var_Editor:[Option,exMemoHScrollBar] := true
var_Editor:[Option,exMemoVScrollBar] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
417
|
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoType
var_Editor:[Option,exMemoHScrollBar] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
416
|
How do I add a vertical scroll bar for a memo or a multiple lines edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := MemoType
var_Editor:[Option,exMemoVScrollBar] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines.This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
415
|
How do I add a memo or a multiple lines edit control

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor:EditType := MemoType
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is a long text that should break the line, and get it displayed on multiple lines."),0] := exCaptionWordWrap
|
|
414
|
How to specify the proposed change when the user clicks a spin control.

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := SpinType
var_Editor:Numeric := exInteger
var_Editor:[Option,exSpinStep] := 10
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(10)
var_Items:AddItem(20)
|
|
413
|
How do I add a spin editor that allows only integer values

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := SpinType
var_Editor:Numeric := exInteger
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
412
|
How do I add a spin editor

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Edit")}:Editor:EditType := SpinType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
411
|
How do I specify in a drop down list editor, that I do not want to have predefined icon

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"The first item",1)
var_Editor:AddItem(2,"The second item",3)
var_Editor:AddItem(3,"The third item",2)
var_Editor:[Option,exDropDownImage] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
410
|
How do I add a drop down editor, that allows only predefined values

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("DropDown")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(1,"The first item",1)
var_Editor:AddItem(2,"The second item",3)
var_Editor:AddItem(3,"The third item",2)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
409
|
How to allow the editor to work on insert or overtype mode

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:[Option,exEditAllowOverType] := true
var_Editor:[Option,exEditOverType] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("000")
var_Items:AddItem("111")
var_Items:AddItem("222")
|
|
408
|
How to set foreground color for a locked, or read only edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:Locked := true
var_Editor:[Option,exEditLockedForeColor] := 8421504
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("000")
var_Items:AddItem("111")
var_Items:AddItem("222")
|
|
407
|
How to set background color for a locked, or read only edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:Locked := true
var_Editor:[Option,exEditLockedBackColor] := 8421504
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("000")
var_Items:AddItem("111")
var_Items:AddItem("222")
|
|
406
|
How to set the number of characters selected, when an EditType editor is opened

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:[Option,exEditSelLength] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("000")
var_Items:AddItem("111")
var_Items:AddItem("222")
|
|
405
|
How to set the starting point of text selected, when an EditType editor is opened

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:[Option,exEditSelStart] := 1
var_Editor:[Option,exEditSelLength] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("000")
var_Items:AddItem("111")
var_Items:AddItem("222")
|
|
404
|
How to specifiy the symbol that indicates the decimal values while editing a floating point number

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Float")}
var_Column:FormatColumn := "len(value) ? (round(value) = value ? value : value format `|,|0`) : ``"
var_Editor := var_Column:Editor
var_Editor:EditType := EditType
var_Editor:Numeric := exFloatInteger
var_Editor:[Option,exEditDecimalSymbol] := 44
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0.12)
var_Items:AddItem(1)
var_Items:AddItem(2.45)
oDCOCX_Exontrol1:EndUpdate()
|
|
403
|
How can I edit a float number

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:Numeric := exFloat
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
402
|
How can I edit a number

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:Numeric := exInteger
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
|
|
401
|
How do I limit the length of the text that the user may enter into an edit control

local var_Editor as IEditor
local var_Items as IItems
var_Editor := oDCOCX_Exontrol1:ColumnsIColumn{:Add("Edit")}:Editor
var_Editor:EditType := EditType
var_Editor:[Option,exEditLimitText] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
|